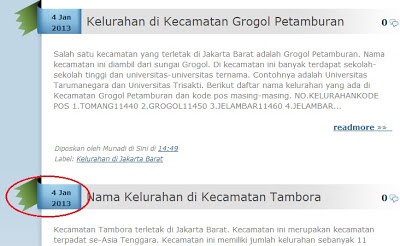
Pada template tertentu ketidakhadiran tanggal posting ini dapat mengurangi keindahan blog karena judul posting letaknya jadi terlihat berantakan. Contohnya seperti yang terlihat pada screenshot di atas.
Pada gambar di atas terlihat tanggal posting di artikel yang lebih lama tidak tampil. Nah, untuk membuat tanggal posting juga muncul pada artikel sebelumnya, kita perlu menambahkan kode tertentu pada bagian kode data:post.dateHeader template. Berikut langkah-langkahnya:
1. Masuk ke Blogger.
2. Klik "Opsi lainnya" pada blog yang dipilih, lalu klik "Template".
3. Klik tombol "Edit HTML".
4. Beri tanda centang pada "Expand Template Widget".
5. Carilah kode seperti di bawah ini.
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
6. Kemdian hapus kode tersebut dan ganti dengan kode di bawah ini.
<b:if cond='data:post.dateHeader'>
<script>var ultimaFecha = '<data:post.dateHeader/>';</script>
<h2 class='date-header'><data:post.dateHeader/></h2>
<b:else/>
<h2 class='date-header'>
<script>document.write(ultimaFecha);</script>
</h2>
</b:if>
7. Klik tombol "Simpan template".
Bila berhasil, maka tanggal posting hari yang sama dapat tampil seperti yang terlihat pada screenshot di bawah ini.
 |
| Tanggal Posting Hari yang Sama |
Selamat mencoba dan semoga berhasil.

ane coba dulu dah.. lumayan nih buat ilmu bloggernya
ReplyDeletemakasih sob..
ReplyDeleteartikel yg menarik bos.
ReplyDeletesukses following ke-420.
GA-nya jg udah Ane colek.
Follback dan colek balik ya...
makasih om udah share,,
ReplyDeletemakasih udah share. Berguna banget ini
ReplyDeleteTq om sukses nih
ReplyDeleteTidak berhasil saya terapkan di blog yang saya kelola
ReplyDeletePost a Comment